CANVAS LAB デキるシゴトを増やすメディア
トンマナとは?デザインで重要なルール決定のコツとポイント
2022.04.11

デザインだけを見て、一目見て「これはあのブランドの商品」だと気が付いたことはないですか?
あなたが特定のブランドだと認識できるのは、商品を提供している企業が世界観やイメージを意図的に統一させているから。つまりトンマナを揃えているからとなります。
逆にトンマナが揃っていないと、世界観も表現できず、お客さんにも覚えてもらえません。しっかりお客さんに覚えてもらうために、トンマナを揃えた状態で自社のサービスや商品を提供、アピールしていく必要があります。
そこで今回はトンマナの役割と参考になる事例と、ルール決定のコツやポイントをご紹介します。
目次
トンマナとは?
トンマナとは、トーン&マナーの略で「tone=色調」と「manner=様式」という意味があります。Webデザインやライティングで一貫して使うルールを指します。
広告や出版関係で使われていた言葉ですが、現在ではWebデザインやブランディングなどでも使われる言葉です。
トンマナの役割
ここでは、トンマナがどういった役割があるのかを紹介します。
ユーザー側での役割
私たちは生活の中でさまざまな企業の商品・サービスをCMやWebサイトを通じて見ています。企業はすべてのコンテンツでトンマナを揃えることにより、企業が発信したいイメージをユーザーに印象付けることができます。
例えば、あなたは銀行の情報をWebサイトで調べています。赤が印象的な大手銀行のWebサイトで、グリーンのカラーをメインで使って作られていたら、違う銀行のWebサイトなのかと不安になりませんか?このようにトンマナが揃っていないとユーザーが離脱する原因になる可能性があります。
逆に、トンマナをしっかりそろえていれば、ユーザーのイメージを作り、安心感を与えられるため、赤で統一された情報として記憶に残りやすくなります。
制作側での役割
トンマナを揃えることは制作側でもメリットがあります。というのも、制作に関わるメンバーで共通のイメージがあることで、デザインの一貫性を保つことができるためです。統一した情報が共有されていることで、制作において各担当が別々の箇所を担当していても、都度考える時間を減らして修正が容易になります。
トンマナが整った参考となるサイト
デザインにおいてトンマナが重要ということはわかりましたが、具体的にどのような状態がトンマナがそろった状態といえるのでしょうか。
そこで、ここではトンマナがそろっている状態の参考になる事例を2つご紹介します。
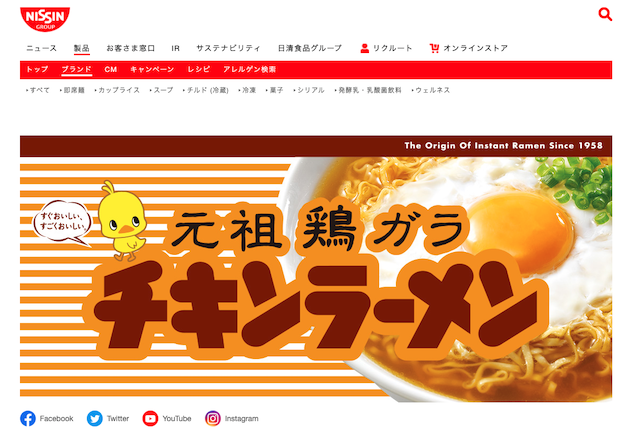
チキンラーメン

日清のチキンラーメンは、パッケージカラーが1958年に発売して以来、変わらずに同じデザインが使われています。
パッケージは食欲をそそるオレンジと麺をイメージした白線のストライプがメインとなり、セピア色がアクセントカラーとして使われています。
また、パッケージが変わっていないことで、色により自他の商品が識別できることが認められ、2022年3月25日(金)には「チキンラーメン」の “しましま” が「色彩商標」として登録されニュースになりました。
チキンラーメンはカップラーメンだけではなく、5食パックや袋入りなどもありますが、象徴的な色合いでしましまをみるだけでチキンラーメンだと認識できてしまうのは、企業としてトンマナをそろえてブランド展開した功績だと言えるでしょう。
無印良品

無印良品は、「自然と」「無名で」「シンプルに」「地球大」をキーワードにテイストが統一されています。
低価格商品を生み出すために、生産プロセスを徹底して合理化することで簡潔で気持ちのいい商品を作ることが無印良品の起源となっています。
そのためパッケージは、紙の原料の漂白というプロセスをなくしたベージュの紙をパッケージやラベルに使用しています。フォントも「ゴシックMB101」で統一されていて、店内の値札もほとんどがこの書体です。
ぺージュ色と同じフォントにより、統一感がでることでトンマナが揃っているので、この組み合わせを見た時に「これは無印良品だ」と気づけるようになっています。
トンマナ設計のコツ
上記のようなトンマナを設計するためのコツを順番にご紹介します。
ターゲットを絞り込む
例えば、スポーツジムのWebサイトを作ろうとした時に「キレイにダイエットできるスポーツジム」と「筋肉をつけるスポーツジム」ではターゲット層が異なるため、デザインも変わってきます。まず初めにターゲットを絞り込むことが重要です。
サービスの目的を明確にする
トンマナの考え方の中心となる、商品やサービス、ブランドの目的やコンセプトを決定します。具体的な内容を言語化することで次に紹介するキーワードが決めやすくなります。
デザインを表すキーワード
ターゲットと目的・コンセプトが決まったら、キーワードを決定します。
例として、キレイにダイエットできるスポーツジムであれば、「キレイ」「元気」「細い」、筋肉をつけるスポーツジムなら「男らしい」「かっこいい」「強い」などシンプルなキーワード案を出し、よりイメージに近いものをいくつか決定します。
また、キーワードを基にムードボードを制作すると、より制作側にわかりやすく共有が可能になります。
※ムードボードとは配色やイメージなどのアイデアを制作メンバー同士で共有する際に使うツールです。
トンマナ設計の要素とポイント
トンマナの要素と設計時のポイント・注意点を解説します。
デザイン
Webサイト制作の場合、デザインにおけるトンマナは非常に重要な要素です。要素ごとのポイントを紹介します。
配色
配色は特に重要な要素です。カラーを選ぶ際はメインカラー・ベースカラー・アクセントカラーの3色を決定します。色の種類が多すぎると逆にポイントがわからなくなるため3色程度が良いでしょう。
割合としては、ベースカラー70%、メインカラー25%、アクセントカラー5%のバランスが良いと言われています。
Webサイトで利用の例ベースカラー:背景や余白で使用メインカラー:ロゴのカラーや企業の色などテーマで使用アクセントカラー:ボタンなど目立たせたいところに使用
相手に良い印象付けたり信頼してもらう色など、配色によっての印象やバランスも大切になります。
以下の記事でカラーデザインのポイントやカラーマーケティングを紹介しておりますので、よろしければこちらの記事もご参考にしてください。
>>カラーマーケティングで与える印象をデザイン!企業HPの色は信頼される配色選びを
フォント
フォントは世界観や印象が変わる要素です。潜在的に明朝体は高級感、太ゴシック体はインパクト与えます。フォントの種類・文字のサイズ、太さを調節して、コンセプトに合うフォントを選びましょう。
素材(写真・イラスト)
写真やイラストを使うことで、情報を理解しやすくなります。テキストだけでは読みにくく離脱率が上がってしまいます。適度に写真やイラストなどを利用しましょう。
使用する画像やイラストはコンセプトに合わせて入れます。補正を入れビビットにしたり、ふんわりさせることでトンマナを統一させましょう。
余白
ホワイトスペースとも呼ぶ余白ですが、何も書かれていない場所です。この余白をうまく利用することで、強調したり理解度を上げることができます。
また余白と合わせ、レイアウトは全体で統一する必要があります。途中でレイアウトが異なったり、不規則だとユーザーが読みにくいため離脱されてしまいます。
文章
次にライティングについてのトンマナをご紹介します。
またSEOを意識しライティングすることも大切です。トンマナを揃えた記事やサイトは、統一されていることで情報が伝わりやすくなり結果的にSEOの評価につながります。
構成
見出しに対してどのように画像をおきテキストを入れるか、明確に決めておきます。
例見出しごとに画像を入れる、大見出しには導入文を入れる、説明文にはイラストをつけるなどをあらかじめ決定する必要があります。また、段落や改行も統一されていないと読みにくいため、話題が変わる時や次の見出しにいく前など段落・改行を統一しましょう。
表記
よく使う単語や英数字の表記ルールを決めます。
例「Webサイト」「WEBサイト」「ウェブサイト」、「¥1,000」「千円」「1000円」
上記のように1つの言い方でも色々な書き方ができます。
表記の仕方がバラバラにならないように統一します。ひらがな・カタカナを使う時や、英数字で半角か全角で表記するか細かく決めておきましょう。
文末
テキストの印象や雰囲気が文末の表現によって変わります。
例です・ます調:トンマナとは一貫して統一するべきルールです。だ・である調:トンマナとは一貫して統一すべきルールである。
どちらを使っても問題ありません。しかし文末表現が混在してしまうと違和感を感じるため統一しましょう。
まとめ

今回はトンマナの役割と参考事例、及び、トンマナのルール決定でのコツやポイントをご紹介しました。
トンマナを決定し統一することで、ユーザーへの情報が伝わりやすくなり、ブランディングにもつながります。さらにはWebサイトであればUXが高まり、ひいては売上や業績の向上にもつながります。まずは、ターゲットとコンセプトを定めトンマナを決定しましょう。
今回は以上となります。最後までお読みいただきましてありがとうございました。
キャンバスでは、ホームページ制作、ランディングページ制作などを通して顧客のデジタルマーケティング領域の課題を解決してまいります。集客にお困りの方はお気軽にお問い合わせください。
