CANVAS LAB デキるシゴトを増やすメディア
Adobe XDの便利な使い方!簡単操作で動きを付ける方法【垂直スクロール・水平スクロール】
2022.08.01

AdobeXDは、Webサイトやアプリ制作のためのデザインツールです。XDのプロトタイプ作成を学ぶことで、フラットなデザインを、より説得力のあるデザインへ作り込むことができます。
今回はAdobe XDの便利な使い方として、簡単な操作でアニメーションや画像に動きを付けて遷移させる方法を紹介します。
目次
クリックした先のページの流れをつくる
プロトタイプではリンクさせたい要素をクリックした時にどのページに移動するかを指定することができます。この動きを加えることでページ移動を視覚的に伝えることができます。
実際の動きはプレビューで確認することができます。プレビューでは変更が即時に反映されるのでプレビューを確認しながらデザイン作業を行えます。

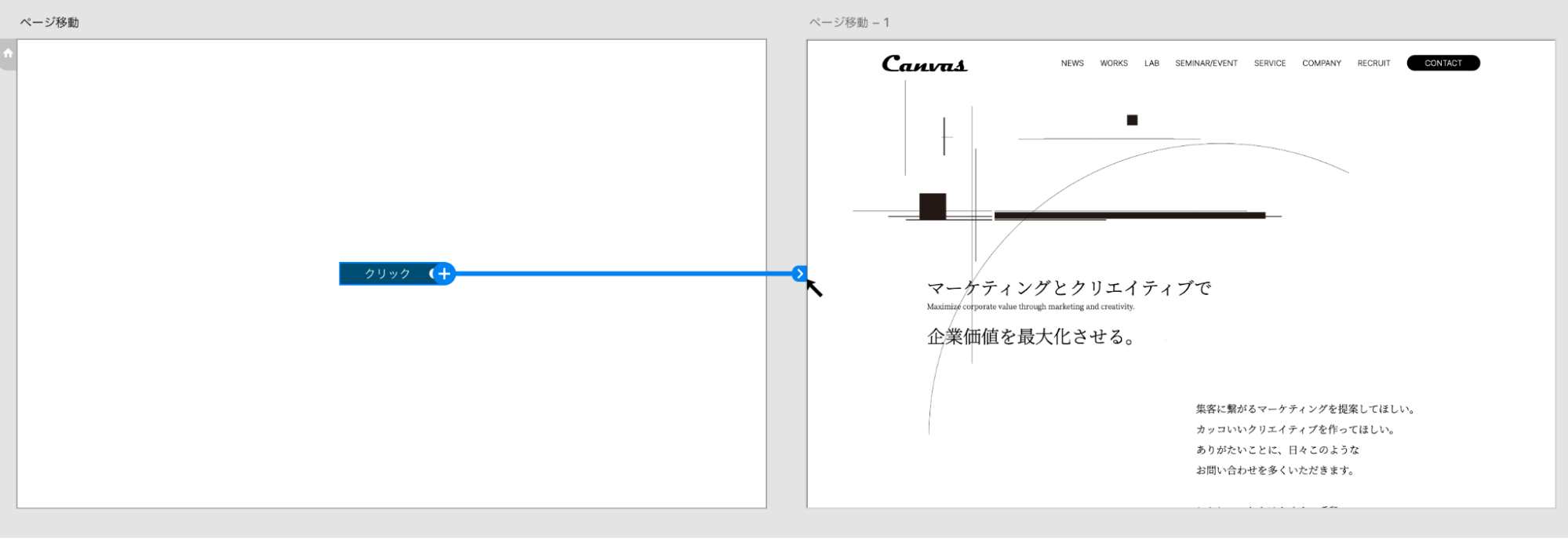
リンクさせたい要素をクリックすると青い線が表示されます。

移動させたいページへ青い線をドラッグ&ドロップします。

プレビューで確認します。要素をクリックするとページ移動することが確認できます。
時間を設定して動く変化を加える
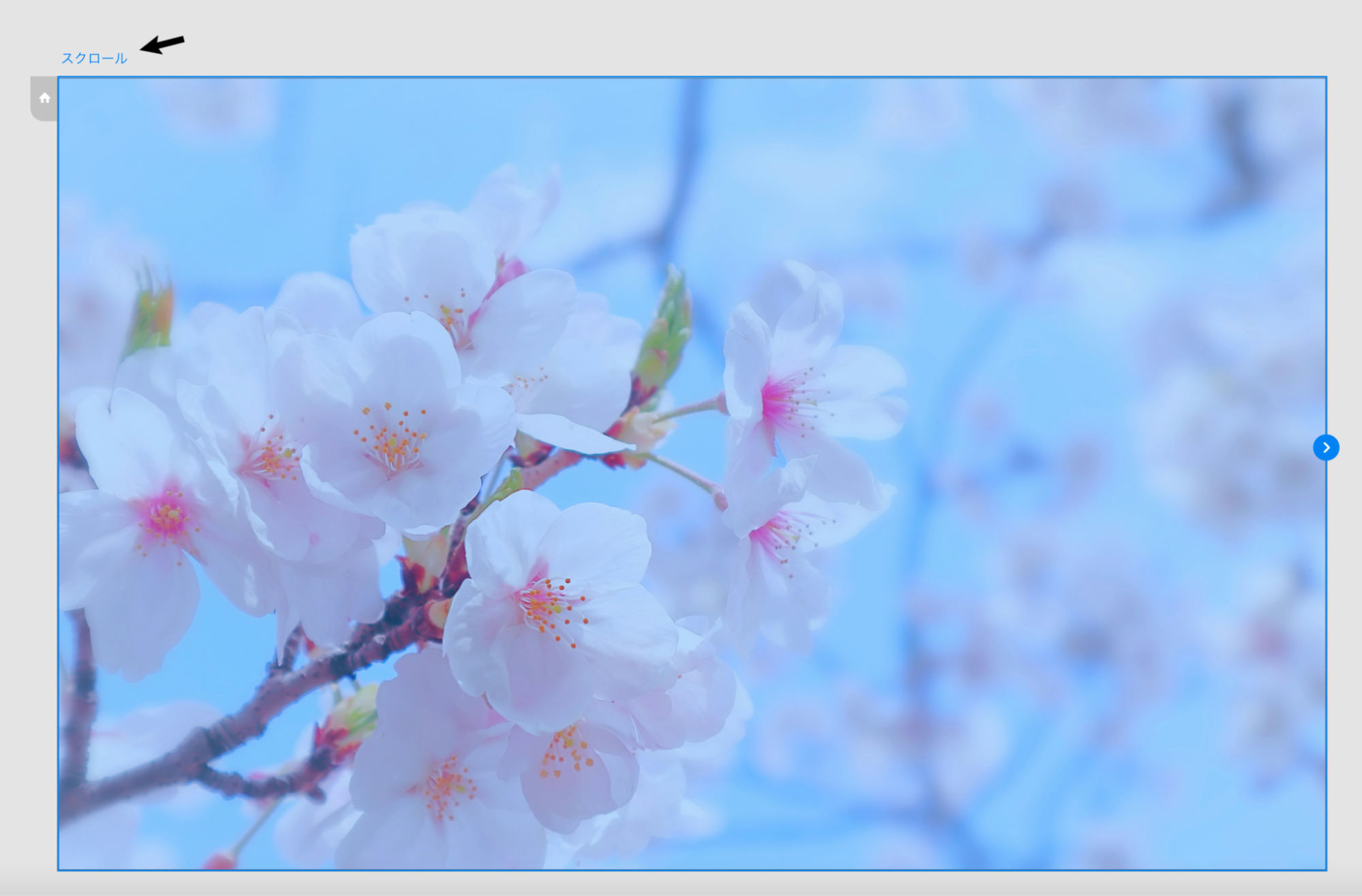
次に時間で変わるスクロール画面のやり方です。この方法を使うとサイトでよく見る、トップが自動でスクロールする動きをつくることができます。
静的なデザインだと、テキストや口頭で説明が必要ですが、実際に動かすことで依頼主とデザイナーの間で相互理解を深めることができます。

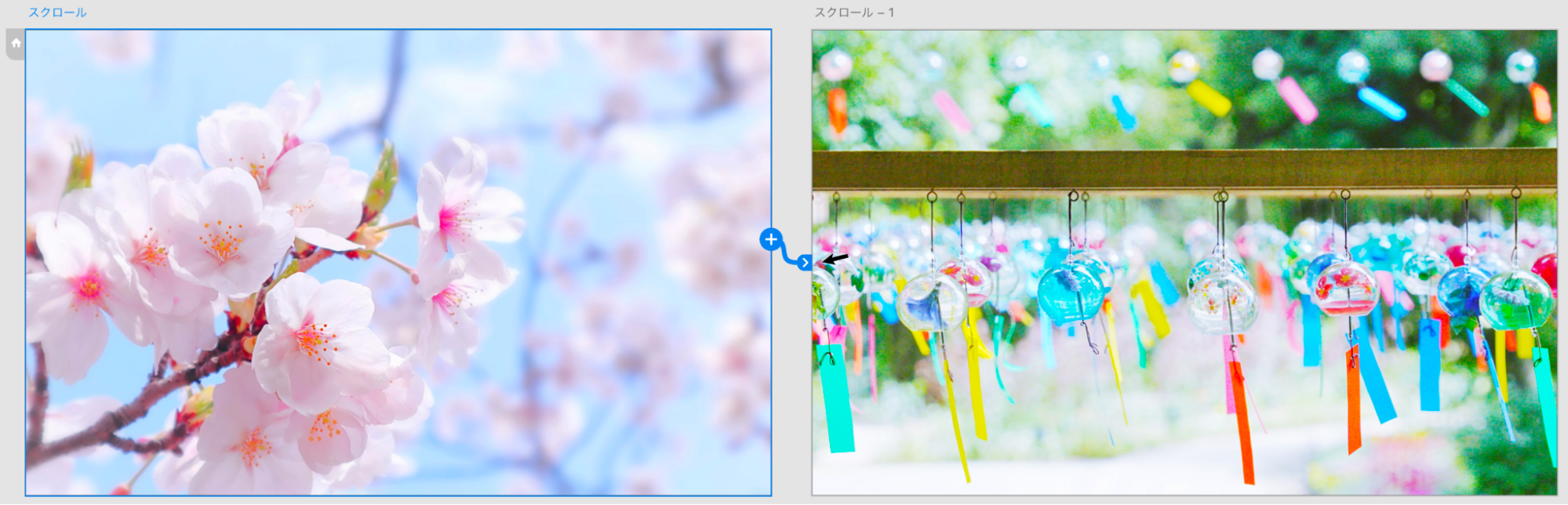
スライド1枚目のページ全体を選択します。

スライド2枚目のページへ青い線をドラッグ&ドロップします。

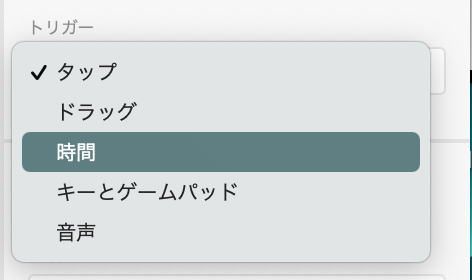
トリガーで「時間」を選択します。

プレビューで確認すると時間で切り替わる様子がわかります。
ただ注意点は「時間」はページ全体への設定しかできません。現状では要素には設定できないので注意が必要です。
アニメーション効果を付けてイメージを伝える
次にご紹介するのは自動アニメーションです。
画面をタップしたら要素が画面内に入ってくる様子を作ります。

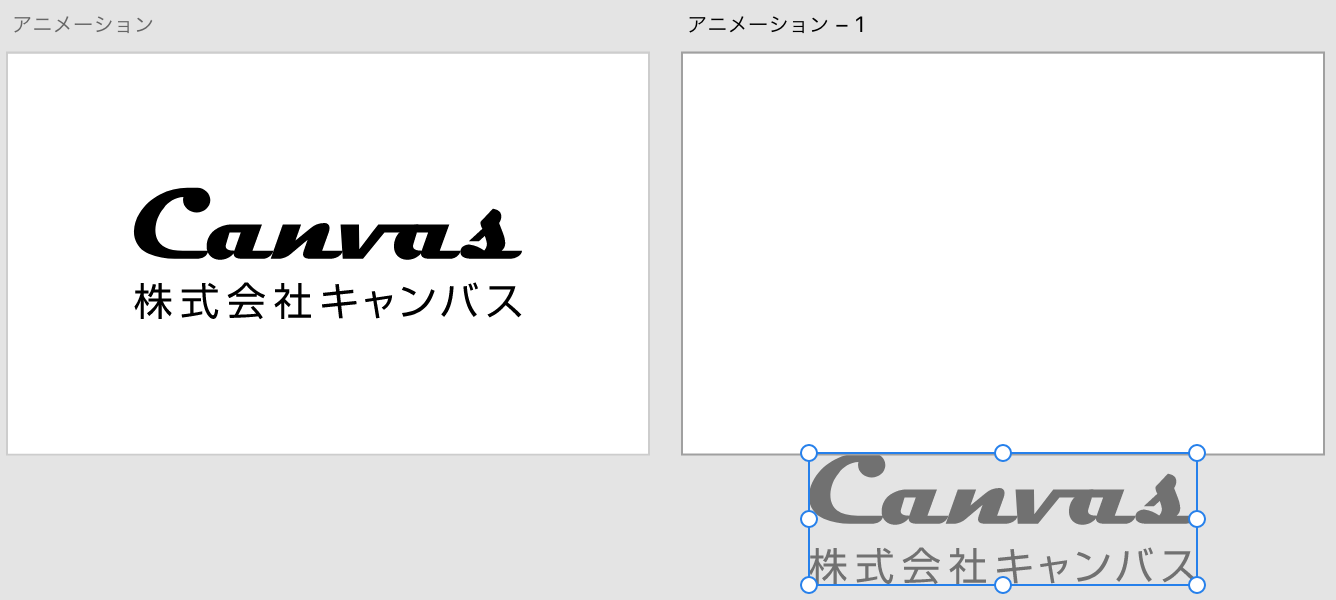
動かす要素を配置します。

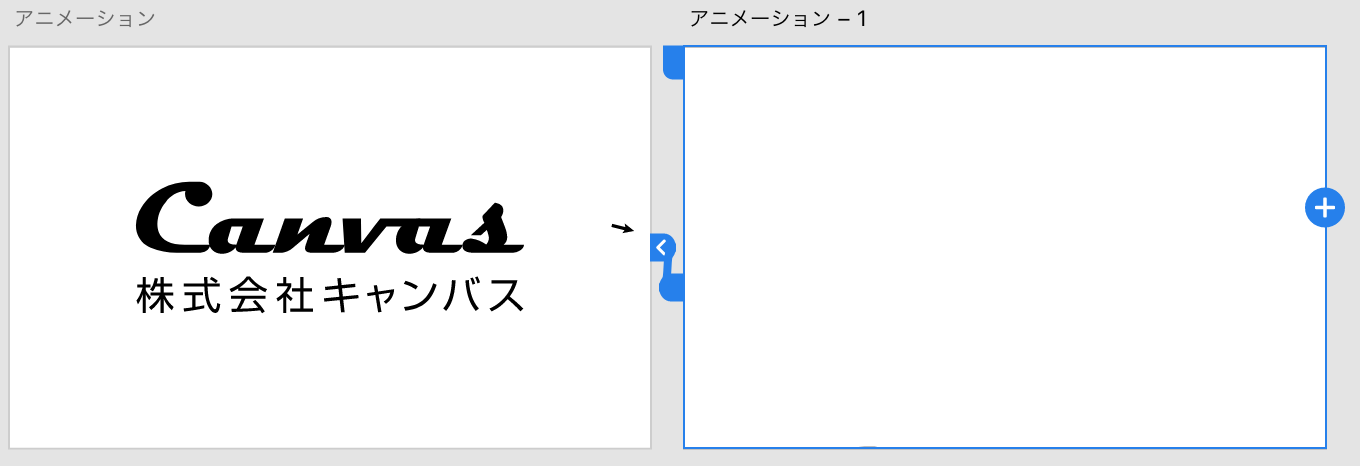
ページ全体ごと複製し、複製した方の要素をページの表示ギリギリのところへセット。

プロトタイプで、複製したページから最初のページへ青い線をつなぎます。

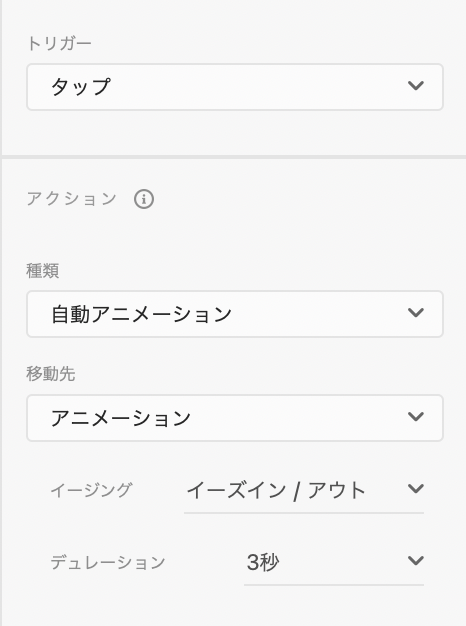
トリガーは「タップ」、アクションは「自動アニメーション」、イージングは「イーズイン/アウト」、デュレイションは「3秒」の設定をします。
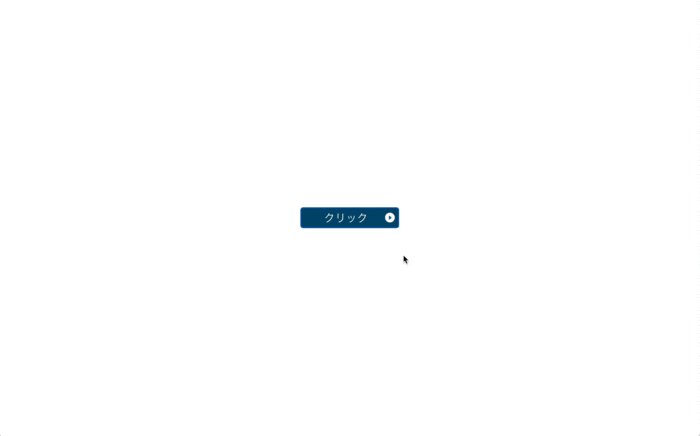
いま見ているすぐ下でちょっと待ってみてください。

プレビューで確認すると、こんな感じでボタンをタップで動く様子がわかります。
「タップ」を「時間」にすると設定した時間経過後、アニメーションが動き出す設定も可能です。
「Adobe XD」で垂直・水平スクロールの動きを付ける方法をさっそく試してみよう!
今回は、Adobe XDの便利な使い方として、簡単操作で垂直スクロールと水平スクロールの動きを付ける方法について紹介しました。
今回紹介したのはAdobe XDのたくさんある機能のうちの、ごくわずかな機能で、他にも使えるたくさんの機能があります。
まずは習うよりも慣れで、実際に動かしてみて覚えていくと、より実際のWEBサイトのデザインに近いページを制作できるようになります。
プロトタイプ作成を活用することで、動きごとの説明をしなくてもよくなるので余った時間はクオリティをあげる作業にまわすことができます。
デザインを依頼された場合にAdobe XDを活用することで、口頭やテキストで説明するよりも正確にイメージや操作性を伝えることができ、ストレスなくコミュニケーションがとれるようになります。
ぜひデザインをする時の参考にしてみてください。
今回はこれで以上となります。
最後までお読みいただきましてありがとうございました。
