CANVAS LAB デキるシゴトを増やすメディア
Adobe XDは何ができるの?便利な使い方やHTMLコーディングの時短事例を紹介!
2022.06.02

WEBデザインで頻繁に使われるようになってきたXD。
XDはAdove社が提供しているUI/UXデザインツールで、正式名称はAdobe XD(Adobe Experience Design)といい、デザインやプロトタイプ作成、制作物の共有などをオールインワンで行えます。
これまでデザイン作成と言えば、ぱっと思いつくのはIllustratorやPhotoshopですよね。Adobe XDはそこからさらに、WEBサイトやアプリの制作に特化して活用できるツールとして人気を集めています。
今までのHTMLコーディングはイメージ画像や、PDFで赤字で指示書きなどが行われていました。
例えば、こちらの指示書き事例をみてみましょう。

この指示書は細かく丁寧に書かれてはいますが、それでも全ての項目にピクセルなどの指示や指定があるわけではないので、目視や、GoogleChromeのプラグイン「PerfectPixel」などを使ってコーディングを行っていました。
そうすると、コンテンツ位置などの調整で非常に工数がかかる要因になっていますし、デザイナーさんにここまで細かく指示出ししてもらうのは大変です。
この部分の作業を楽にしてくれたのがAdobe XDです。
今回はこのAdobe XDを使うことでいったいどんなことができるようになるのかについてみていきましょう。
目次
デザイン作成
まず、デザインの作成です。
Adobe XDでは画像のアセット化ができます。
画像のアセット化
Adobe XDには、コーダーから切り出しの依頼を出すことなく、XD上から必要な画像をダウロードできる機能があります。
これにより、切り出し以来の工数の削減につながれいますし、各フォーマットでのダウンロードが可能なため、最適化した画像を使用することができます。
コンテンツの作成
Adobe XDなら、コンテンツの幅やコンテンツ間の幅なども表示されるので、PerfectPixelなどを使用しなくても、スタイルを作成したりフォントの確認が行えます。
また、テキストもXD上でコピーできるので、誤字脱字なども回避できます。
スタイルシートの調整
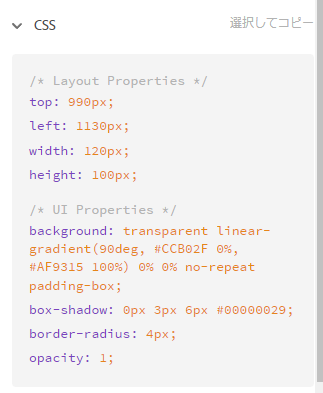
Adobe XDだとスタイルシートのカラー確認も可能です。単色の色コードだけでなく、グラデーションやフレームのシャドウまで確認できます。
これにより、デザイナーの考えている配色通りに作成することができ、若干の色味の違いなどで戻されることもなくなります。
さらに、CSSそのものをコピペすることができるので、コーディングの時短が可能となりました。

プロトタイプ作成
Adobe XDには「プロトタイプ」という、制作したデザインを実際のWEBサイトやアプリ上で操作するような独自の機能が付いています。
ボタンクリックでの遷移やアニメーションなども作成できるので、遷移や動きについてもXDのみで完結してUI/UXの確認、検証を行うことができます。
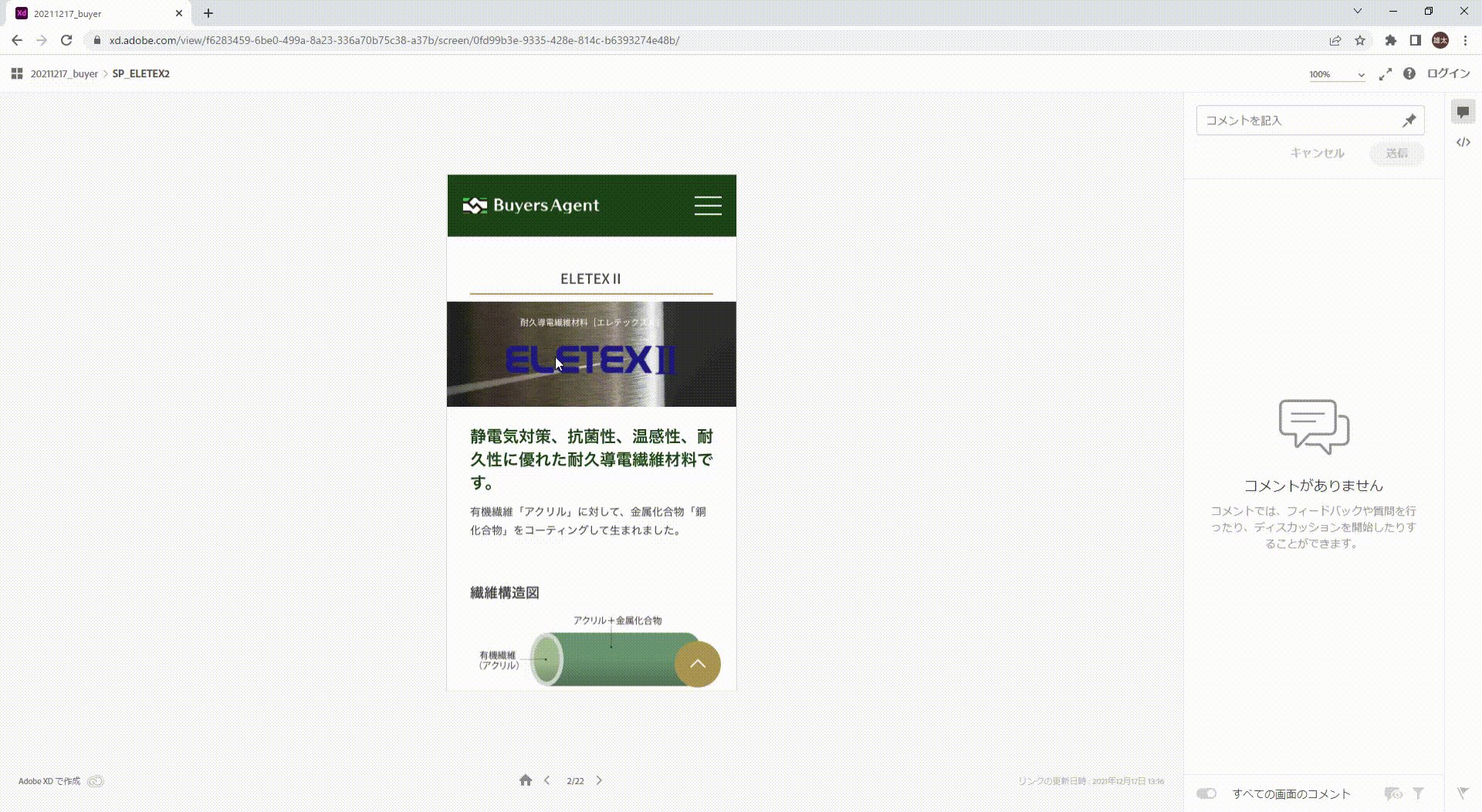
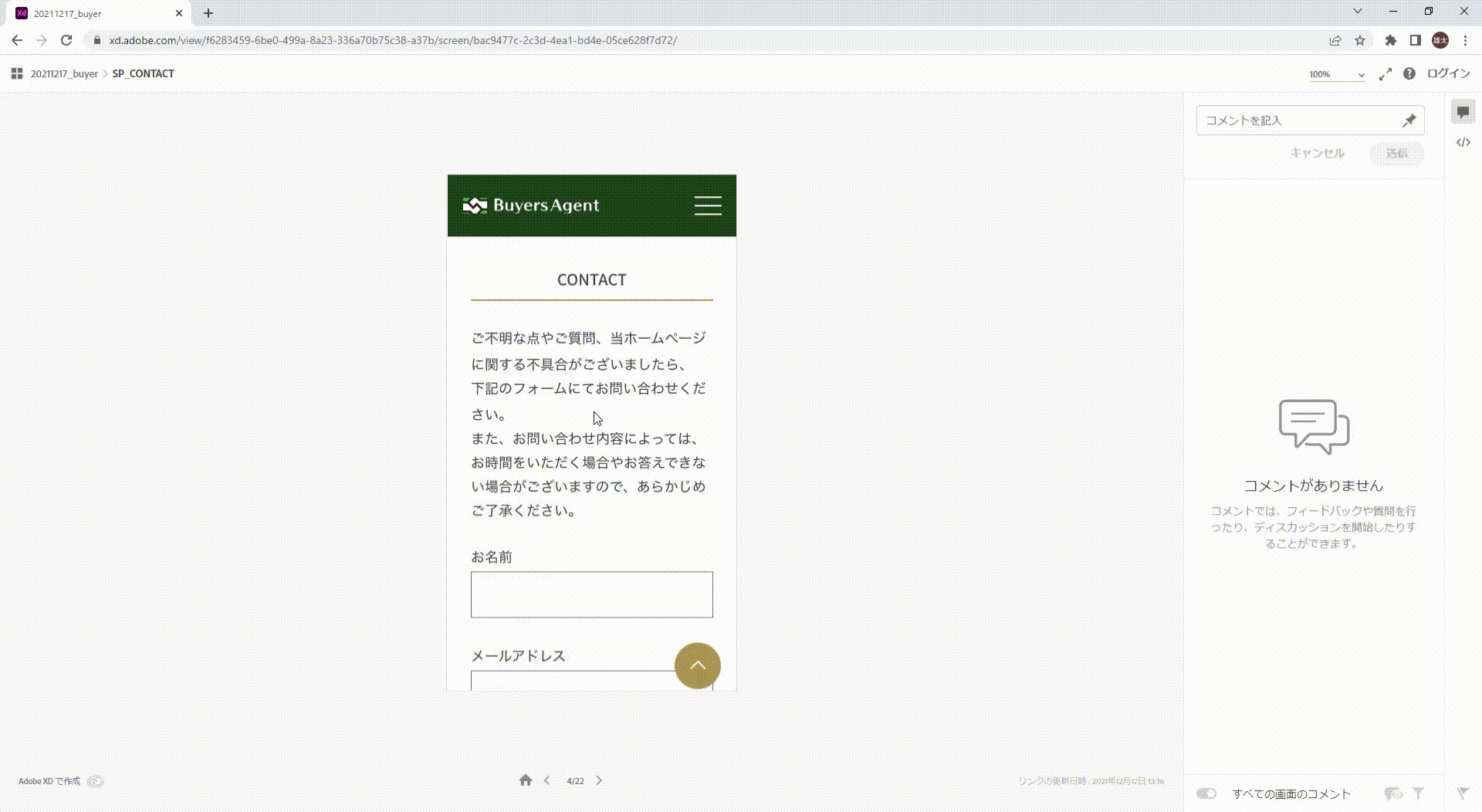
こちらが実際にXDで作成したプロトタイプ機能のサンプル画像です。

コメント機能
先ほど作成したプロトタイプは、共同の制作メンバーやチームで共有したり、同じ制作物を同時に編集できる共同変種機能のほか、コメントを残せるコメント機能が付いています。
制作物は複数人で行うことも多いため、変更箇所の記録として活用することで変更漏れなどを防ぐことができます。
また、デザイナー側の意図を伝える手段として、類似デザインで意図に反した箇所があった時など、コーダー側で気付くことができます。気付いた時にすぐに確認できるため、作業の後戻りを減らせる、といったメリットがあります。
Adobe XDを使う時の注意点
ここでは実際にAdobe XDを使っていて気づいた注意点や、弊社で行っている工夫について紹介します。
小数点以下に数字の対応
XDの仕様なのか、小数点以下に数字が入っていることがあります。その場合に、XD側できっちり寸法整えようとすると、けっこうな手間になってしまいます。
ですので、この場合はコメント機能を活用してデザイナーとコーダー、双方の作業時間を減らすことで作業をスムーズに進められます。
各ページで寸法異なる場合
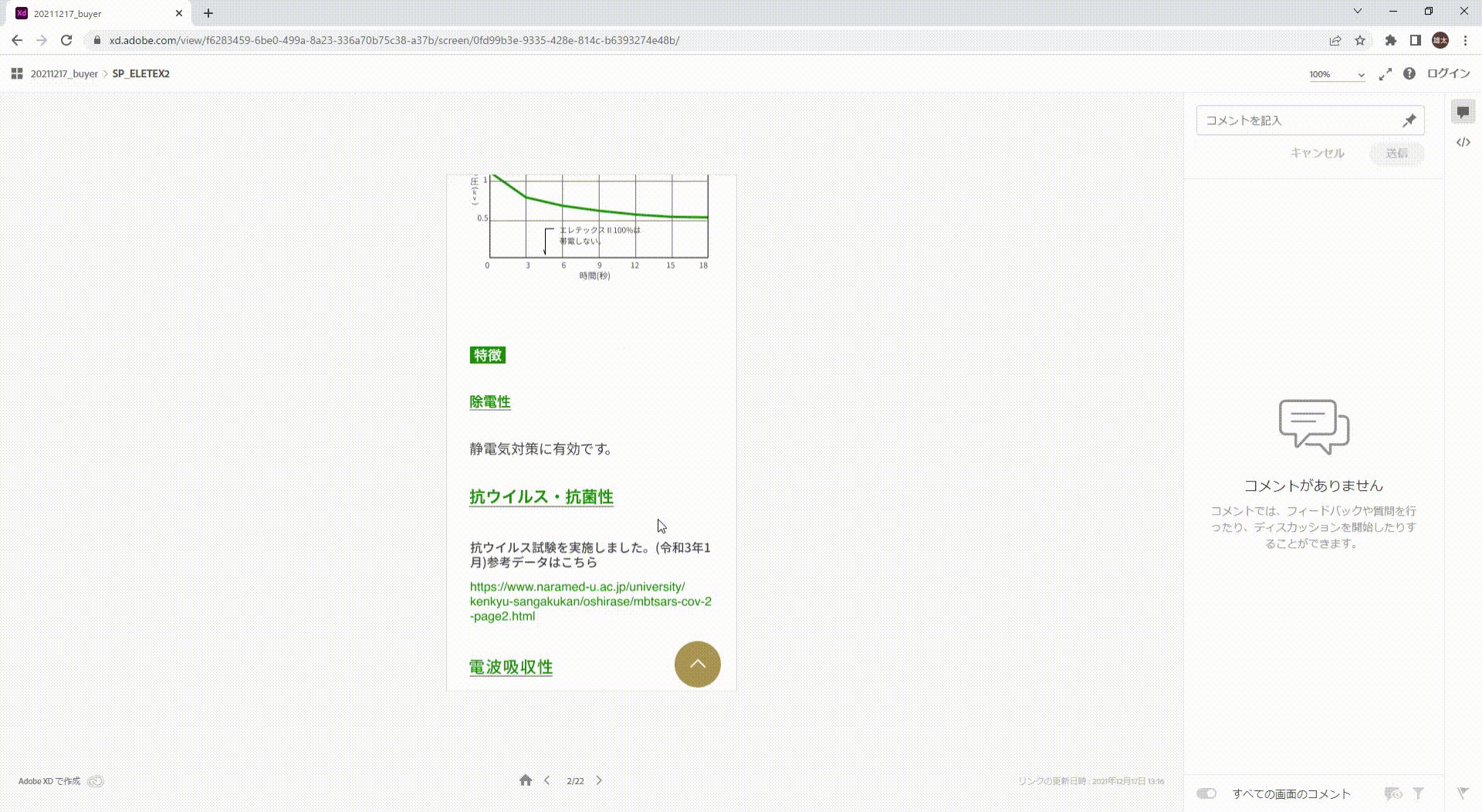
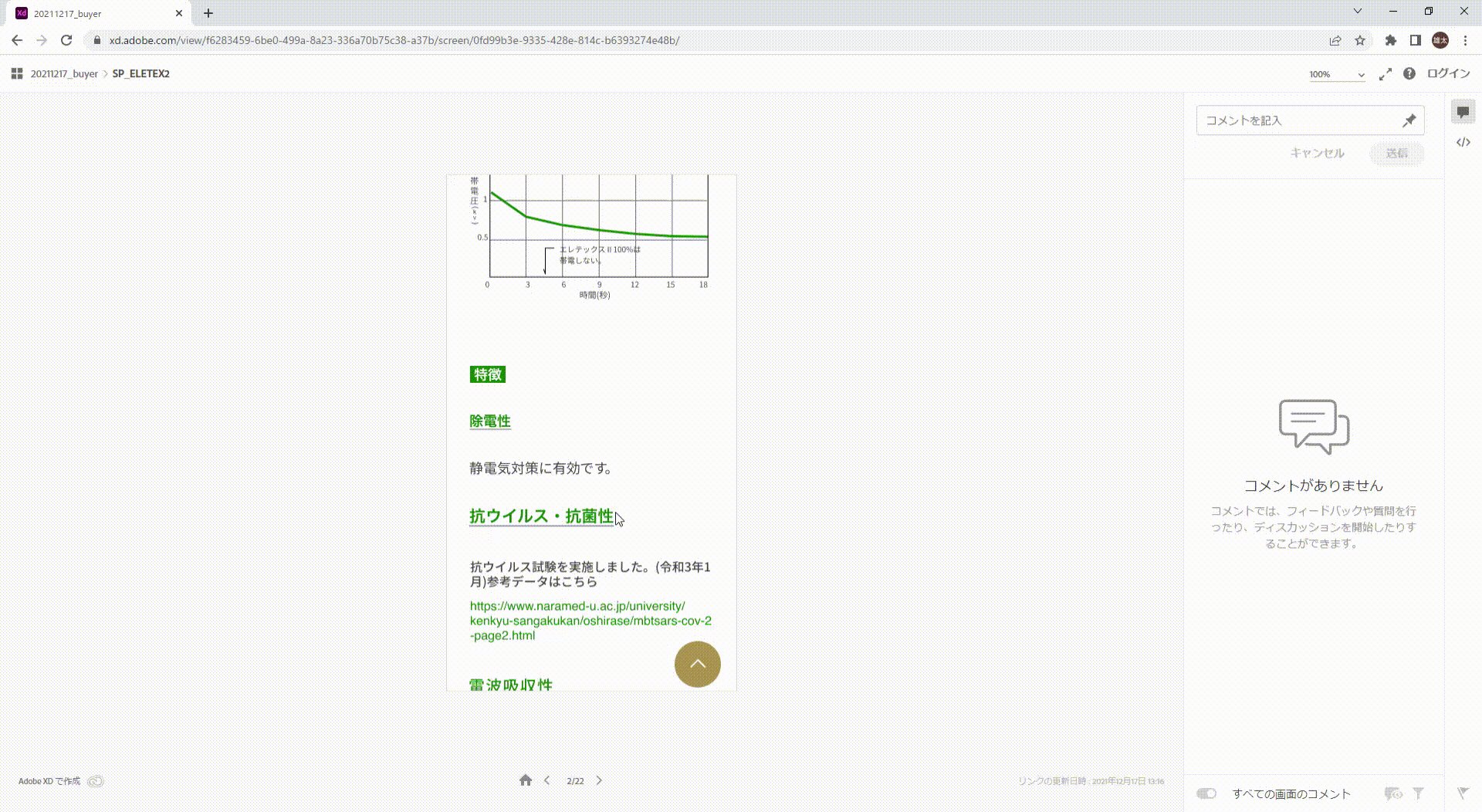
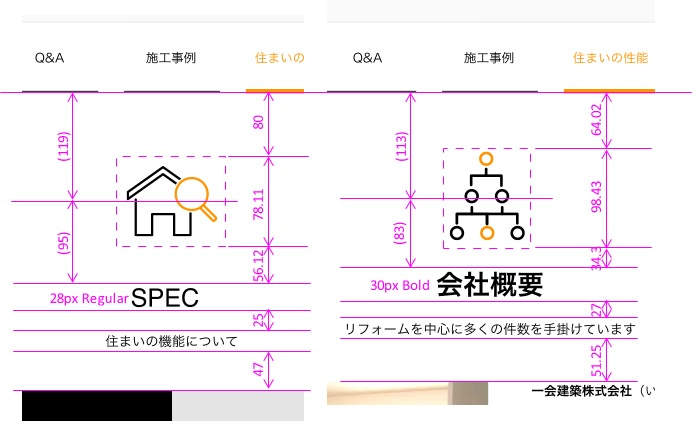
共通パーツ化できそうなデザインであった場合でも、各ページで寸法が異なる場合があります。例えば以下のような状態です。

こういった場合は、例えば「P1の寸法で統一」などのコメントを残しておけば、迷うことがなくなります。
小数点以下の扱いについて
小数点以下の扱いについて、共通認識がないと寸法にズレが生じてしまう場合があります。
このような場合も、XDのコメント機能をうまく活用しましょう。そのままでいいのか。四捨五入すればよいのか。5の倍数まで繰り上げるのか、など、コメントを残しておけば、作業する人が迷わずに進めることができます。
Adobe XDを使うとチームで行うWEBやアプリの制作がスムーズになる!
今回はAdobe XDを使うことでどんなことができるのかについてや、便利なAdobe XDの機能の使い方、実際に使う際の使い方や注意点について紹介しました。
Adobe XDはプロトタイプの作成やコメント機能を活用することで、リアルタイムで制作内容を共有しながら行える便利なUI/UXデザインツールです。
利用・導入を検討したい場合は、Adobeの公式サイトから7日間、無料体験版を利用することができます。使用感を確かめたいという場合は、ぜひ一度、下記のAdobe公式サイトよりダウンロードして、試しに使ってみてはいかがでしょうか。
>> 「Adobe XD」公式ページ
今回は以上となります。
最後までお読みいただきましてありがとうございました。
